By Ning Yap

Twitter Bootstrap + Sinatra = Beautiful Routes
1) Grab the Bootstrap Package
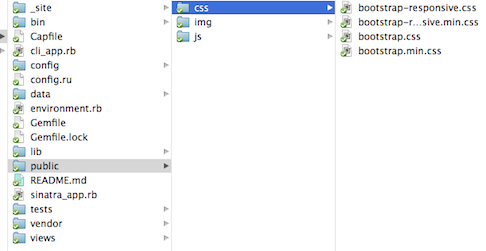
Visit Bootstrap and download the zip file. Unzip and copy the css, js and img folders into the ‘public’ folder of your Sinatra site directory.

2) Edit Your Template (layout.erb)
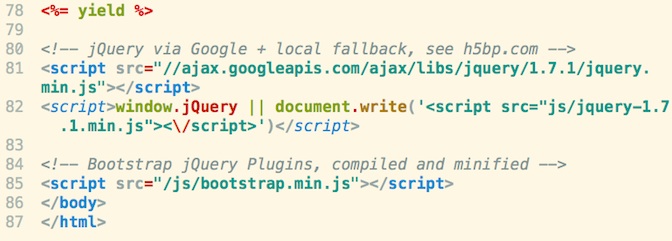
Edit your layout.erb to include bootstrap.css within the <head> tags.

bootstrap.js goes within your <body> tags at the end.

Note the positioning of <%= yield %> ERB tag which will take content from other ERB templates within your views directory. The file layout.erb is a convention of Sinatra that automatically becomes the default “layout” template of your site. This can be changed within your routes manually.
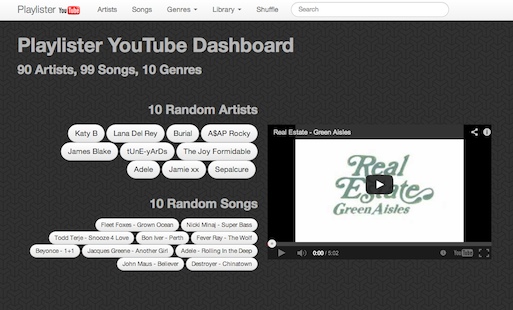
3) Navigation Bar

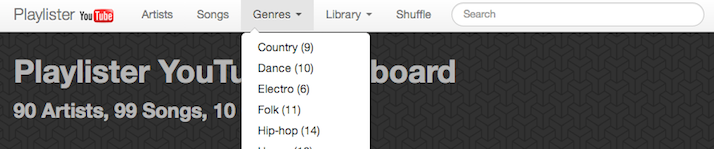
Consider your nav bar, which will sit on top of every page that uses your default layout. Bootstrap makes it very easy to create drop down menus and also includes a search bar. Use ERB (each loops) to dynamically generate menu items! For example, in the Genres dropdown menu, the list of genres is dynamically calculated, as is the total number of songs in each category.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
4) Sinatra Routes
Having a navigation bar means making decisions about your routes! Consider your “main” routes, or the ones that will be accessed most often. Try to make most content on the site accessible from within 3 clicks or so from the home page.
5) Add a background via CSS
Subtle Patterns has free “textured” backgrounds that can spruce up the look of your site. Add the texture files to your ‘public/img’ folder of your site and then add the appropriate css between your <head> tags of your layout.erb.
<style>
body {
background-image:url('/img/escheresque_ste.png');
}
</style>
Ooh, look at that “escheresque” background:

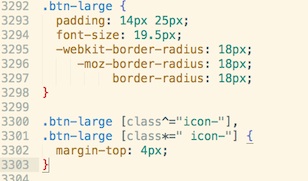
6) Edit the CSS
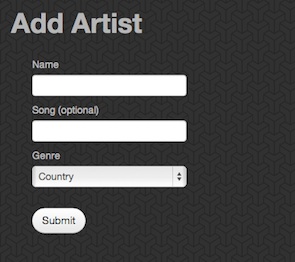
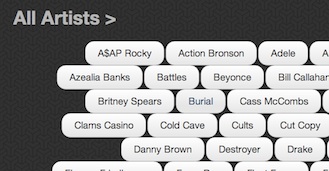
Don’t be afraid to edit Bootstrap’s CSS file to suit your needs. For example, I edited the “.btn” class to achieve rounder larger buttons to hold artists and songs. Refer to the Components section of the documentation for more tips and examples of included styles.


7) Know Your Grid
Utilize “container” class and “span#” to take advantage of pre-configured grid/responsive design. Be aware of block elements and inline elements. “Span” classes can collapse responsively as the window resizes.
8) Getting Creative with Href-ing and Routes
Achieve flow by having objects point to each other and organize them both visually and logically. Add/drop features are more advanced and are “hidden” away, drop buttons are given class of danger to highlight destructive nature. Ultimately, dynamic pages/data are more interesting, so if you’ve built robust Classes/Objects in your code, pull the data into the page with ERB and make your site feel alive!

Checkout my repository here to see the results!